Stylesheet
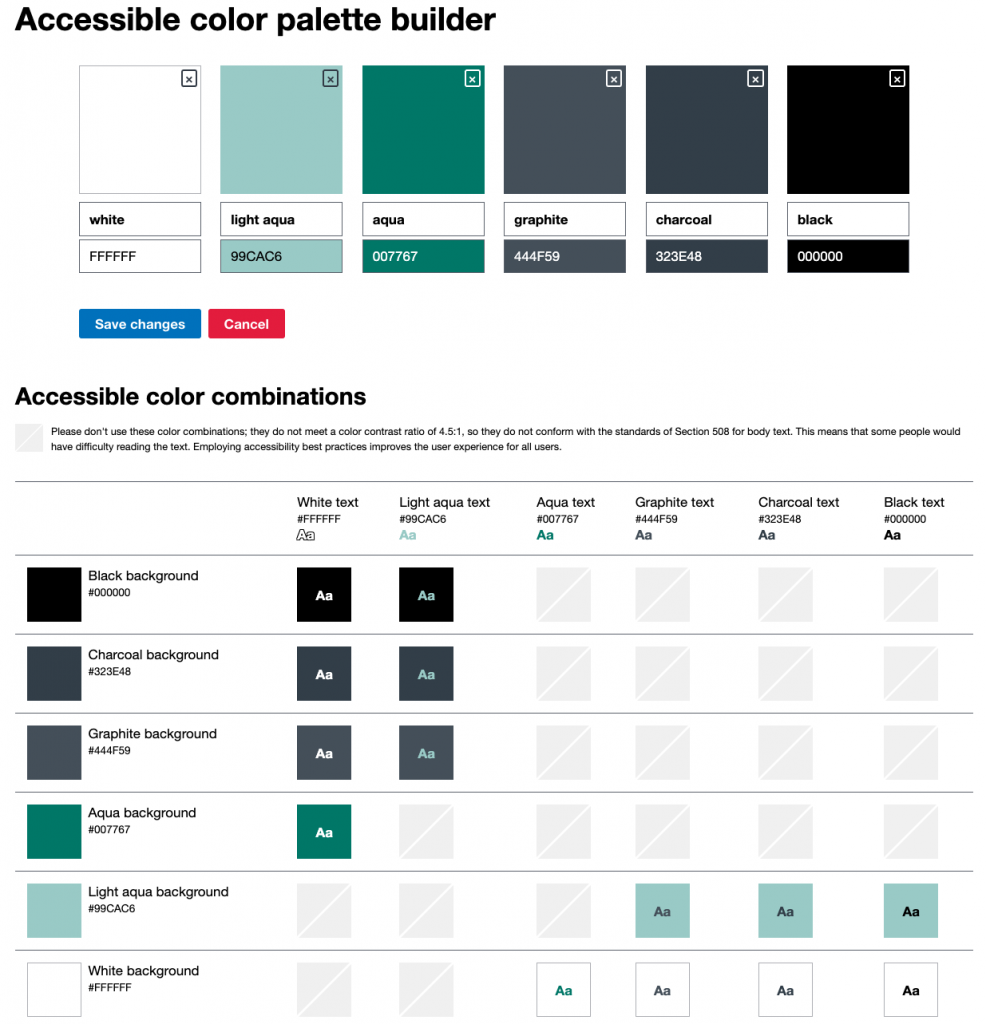
#EDF3F3
#99CAC6
#007767
#444F59
#323E48
Image Sizes:
Main Images — 800 x 500 pixels (JPG saved for web)
Circle Images — 600 x 600 pixels (JPG saved for web)
Post Featured Images — 1500 x 900 pixels (JPG saved for web)
Accessibilty Tips:
ALT Tags – All images include ALT tags and delete the Title
Main Page Title – Add a CSS ID of “content” under advanced settings.
Content Reminders:
Use Fine Print Style with Anchor Links for Fine Print. Use Business Checking page as an example
Make sure pages have a Content ID
- Breadcrumbs
This is the brand text style
Large main headings.
Medium Aqua Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- This is a bullet item.
- This is a bullet item.
- This is a bullet item.
This is a bullet item.
- This is a numbered list.
- This is a numbered list.
- This is a numbered list.
- This is a numbered list.
This is the Fine Print style: Use black color. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Buttons:
Note: Make sure Default buttons are using the Button Text Typography style.
Body Style - H Indicators
Body as H1 Indicated
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Body as H2 Indicated
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Body as H3 Indicated
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Body as H4 Indicated
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Body as H5 Indicated
Lorem ipsum dolor sit amet, consec tetur adipisc ing elit. Ipsum dolor sit amet, consectetur adipiscing elit. Lorem dolor sit amet, iscing elit. Lorem ipsum dolor sit amet, conse ctetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur.
Body as H6 Indicated
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur
Body as Paragraph Indicated
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur

Backup of Old Heading Bar:
![]() Contact Us Today
Contact Us Today![]() Phone (405) 755-1000
Phone (405) 755-1000![]() Routing #30330333
Routing #30330333![]() Investments
Investments![]() Video Banking
Video Banking